Albums Manager
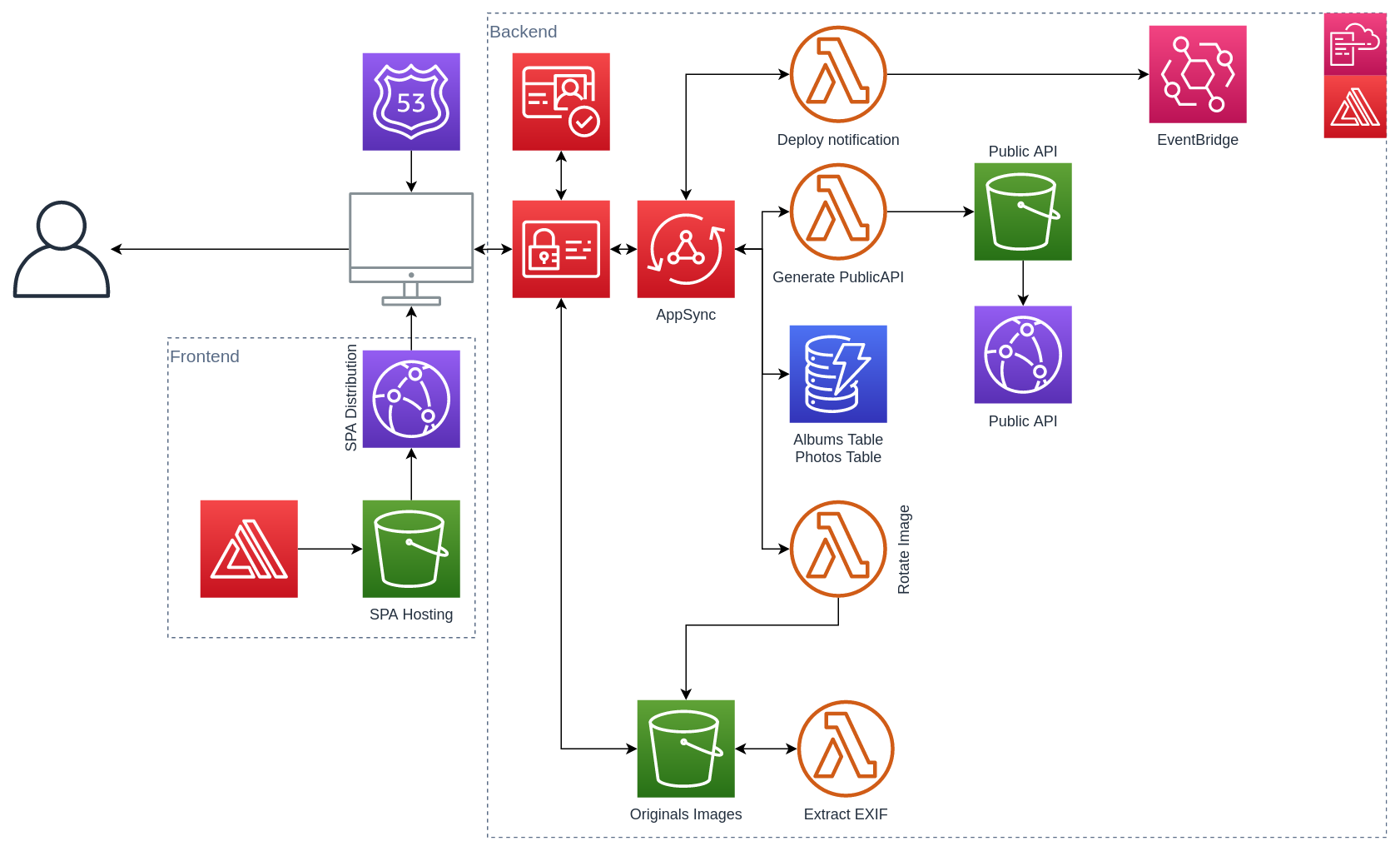
Infrastructure Overview
GithubFrontend
- SPA written in VueJS using Quasar as framework
- Amplify-Vue is used to enhance the Amplify specific parts of the UI (Mainly Authorization)
- Hosted on S3 and served with Cloudfront
Domain Name
The domain name is set in amplify/team-provider-info.json
Original Images
They are stored in a dedicated bucket. Transfer Acceleration is enabled on the bucket.
Images are uploaded directly from the browser to S3. You can choose to use or not Transfer Acceleration by editing the value in .env.
Internationalization and localization
3 languages are provided by default:
- English
- French
- German
If you want to support more languages, create the file src/i18n/<lang-iso>/index.js. Add the translations. Load it, by adding it to src/i18n/index.js.
You will also need to provide the option in src/pages/Auth.vue and src/pages/Profile.vue
If you add a language, a pull request would be appreciated.
Backend
The backend is defined and provisioned using AWS Amplify and more specifically Amplify-CLI.
Authentication
User credentials are managed by Cognito.
By leveraging Cognito’s User Pool you quickly can make use of a fully fledged user credentials system. Allowing you to use SMS based OTP, reset passwords, store additional informations.
By adding Cognito’s Identity Pool, you can grant access to every single user to AWS infrastructure, allowing him to interact directly with them. Like uploading files to S3 or accessing a private API.
User Informations
- User Name (default field)
- User password (default field)
- User OTP (optional)
- User Language (custom field)
Metadata Storage
Album’s and Photo’s metadata are stored in DynamoDB.
Access to DynamoDB is done via AppSync using GraphQL.
Images Storage
Images are stored in a dedicated private bucket and aren’t accessible directly without authentication.
EXIF
Images EXIF data is extracted using a Lambda and stored as a sidecar JSON. This function is triggered each time a new file is stored in S3.
Image rotation
Images can be rotated (90° right or 90° left). A Lambda function invoked via an AppSync endpoint will carry out the rotation asynchronously. The browser doesn’t need to transfer the image.
Once the rotation has succeeded, the browser will update the metadata accordingly.
Thumbnails
Theses are generated by the Image Resize service.
If you want to use another service, you need to adapt src/mixins/thumbnails.js
Public API
After any change on an Album or an Image, the browser will call an AppSync Endpoint to initiate a static JSON generation with a Lambda function.
This public API endpoints can be used by the public site, to get informations about the content to display.
Endpoints
The endpoints are available only with GET and return an application/json object
The basepath is common to all endpoints: https://{Manager Domain}/api/albums
List
/list
Returns an ordered list of albums with metadata for each album.
Tree
/tree
Returns a nested list of albums with metadata for each album.
Images
/{albumId}/content
Returns an ordered list of images with metadata for each image.