Public Site Grid
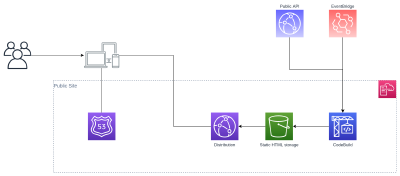
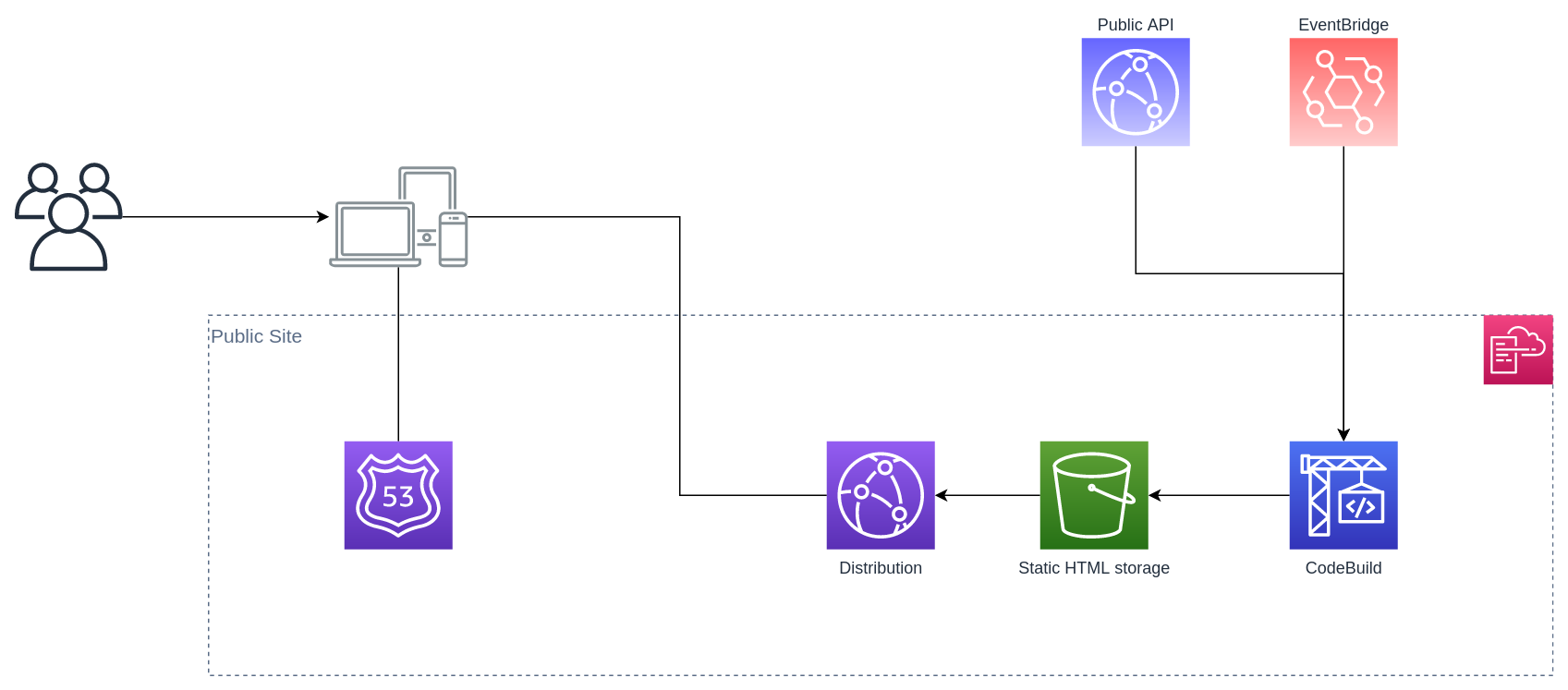
Infrastructure Overview
Githubpublicsite-grid is the default and very simplistic layout to display your images to the public.
Stack
The site uses Hugo, a static site generator, to pre-build all the html pages.
The images are served using imageResize. The template needs to be aware of the path structure needed.
Build
The stack provisions a CodeBuild stack, which will launch upon an EventBridge message sent by the user in albumsManager.
Color Scheme
The layout comes with 2 color schemes: white backround (default) or grey background. This value is defined in config.toml.
Albums and Images
A NodeJS script (makeContent.js) will read the /tree endpoint of the public API.
Using this data, it will create a page for each album, respecting the hierarchy and ordering.
For collections, it will create a folder. For albums, it will fetch the album content from the public API and populate the Markdown content.
Hugo will then render the site to HTML content.
Masonry Grid
No javascript is used to generate the grid layout, only pure CSS. Making use of CSS Grid Layout.
Responsive
The layout is totally responsive. It uses the available real estate on Dekstop and Mobile.
Webp is used when possible. And the various breakpoints related to screen density allow a crystal clear display of each image.
Lightbox
PhotoSwipe is used to provide an image lightbox with swipe capabilities.
AMP
The layout produces 2 different outputs: one classic and one in AMP. Both outputs look very similar since the classic version is already minimal and optimized.
SEO
LD+JSON and various OpenGraph metadata tags are used to improve SEO.
Adding more Hugo themes
Grid is a theme under a basic Hugo setup. Any other theme using Hugo could be added in this repo. PR welcome.
The theme to use can be defined in config.toml.