Site publique Grid
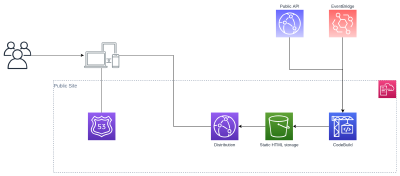
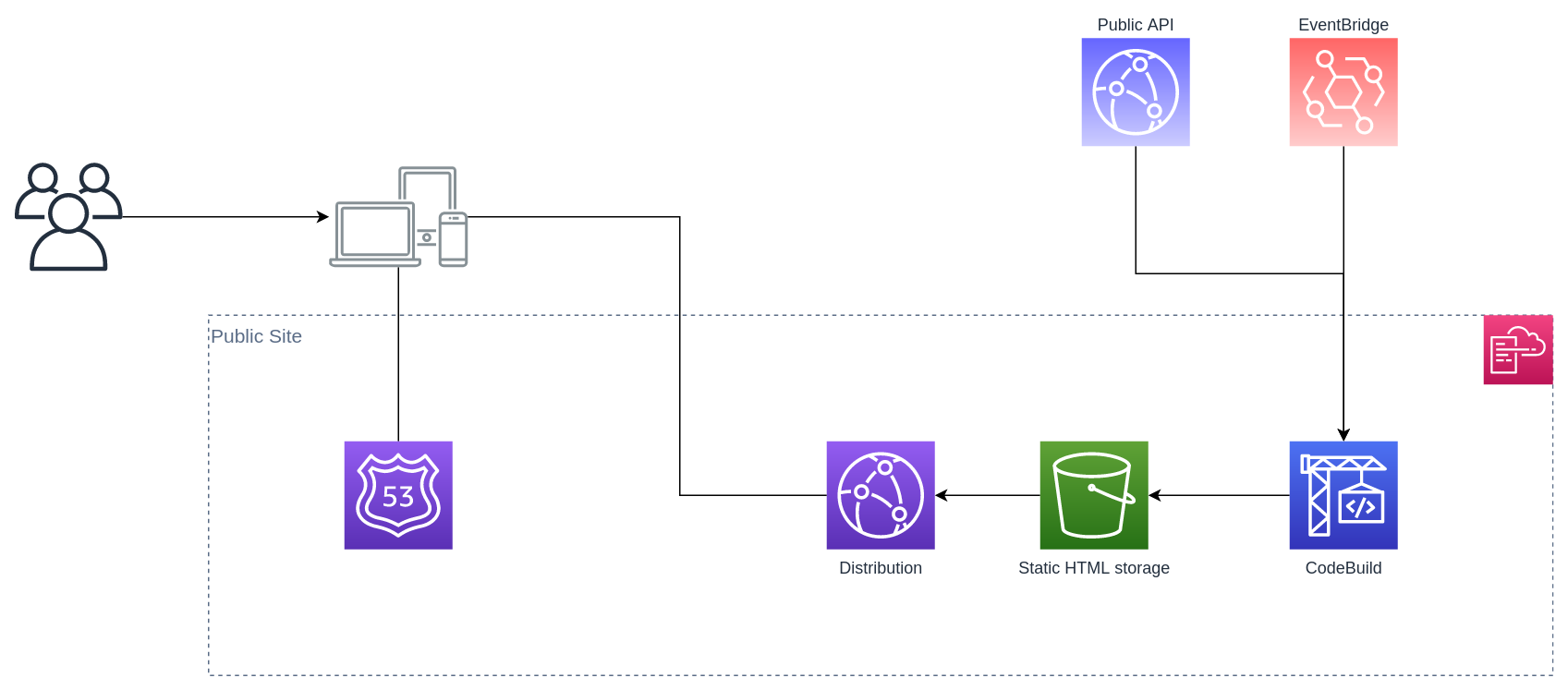
Aperçu de l’infrastructure
Githubpublicsite-grid est le modèle par défaut. Il permet d’afficher vos images de manière simpliste et minimalist.
Pile
Le site utilise Hugo, un générateur de site statique, pour créer à l’avance toutes les pages HTML nécessaires.
Les images sont servies en utilisant le Redimensionnement d’images. Le modèle doit connaître la structure du chemin utilisée.
Construction
La pile crée un projet CodeBuild, qui est lancé sur en évènement de EventBridge envoyé par l’utilisateur dans le gestionnaire d’albums.
Schéma de couleur
Le modèle est fournit avec 2 schéma de couleurs: fond blanc (par défaut) ou fond gris. la valeur (white / grey) est définie dans config.toml.
Albums et images
Un script NodeJS (makeContent.js) lit l’entrée /tree de l’API publique.
A l’aide de ces données, il va créer une page pour chaque album en respectant la hiérarchie et l’ordre.
Pour les collections, il crée un dossier. Pour les albums, il va lire le contenu de l’album de l’API publique et générer le code Markdown.
Hugo va créer le contenu HTML du site.
Masonry Grid
Javascript n’est pas utilisé pour générer la grille, uniquement CSS, en utilisant CSS Grid Layout.
Responsive
Le modèle est totalement “responsive”. Il utilise toute la place disponible, que ce soit sur un mobile ou un fixe.
Webp est utilisé quand possible. la densité de l’écran et plusieurs règles de tailles permettent un affichage optimal des images.
Lightbox
PhotoSwipe est utilisé pour fournir un effet “lightbox” aux images, avec la capacités d’utiliser le gestes habituels.
AMP
Le modèle produit 2 différentes versions: une classique et une en AMP. Les deux versions sont très similaires, vu que la version classique est déjà très minimaliste et optimisée pour un affichage mobile.
SEO
LD+JSON et plusieurs données OpenGraph sont fournies pour améliorer le SEO.
Ajouter d’autres thèmes Hugo
Grid est un thème pour Hugo. N’importe quel autre thème pourrait y être ajouté. PR sont bienvenus.
Le thème à utiliser peut être défini dans config.toml.